INDEX of This Page
形:異なるものを見付ける力


皆さん、こんにちは。本日は「形:異なるものを見付ける力」について、T Fきりんさんにお話を伺います。よろしくお願いします。

こんにちは。よろしくお願いします。今日は、人間が形の違いを瞬間的に見分ける能力についてお話ししたいと思います。

それは興味深いですね。色の場合と同じように、形も瞬時に見分けられるんですか?

はい、そうなんです。人は形についても瞬間的に違いを見分ける能力を持っています。これも進化の過程で獲得した生来的な能力だと考えられますね。

どうしてそのような能力が発達したのでしょうか?

例えば、果実や穀物などの大量の同種の中から、有害な形のおかしいものを素早く選別できた人は、生き延びやすかったでしょう。

そうして生き延びた人々が子孫を残すことで、形の違い、異なるものに対する認知能力を備えるようになったと考えられます。

なるほど、進化の中でそのような能力が培われたんですね。
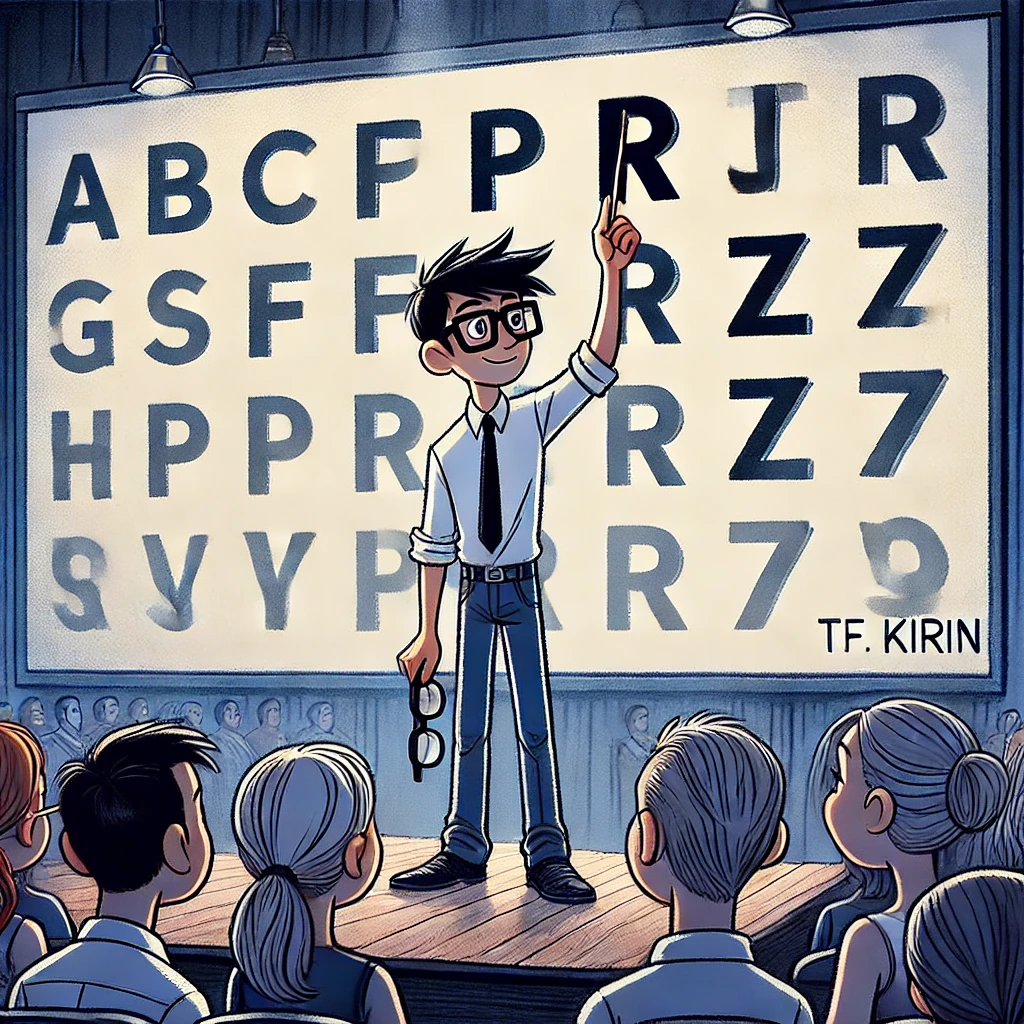
形の違いを見つける実験


ここで一つ例を見てみましょう。上の図は、たくさん並んだアルファベットの「R」です。その中に、左では「P」を、右では「z」を、それぞれ2つずつ混ぜています。

混ぜた場所は同じなんですか?

はい、混ぜた場所は同じです。比較すると、「P」よりも「z」のほうが探しやすいことがわかります。

確かに、「z」のほうが目立ちますね。

そうですね。それは「z」のほうが「R」に対して形が大きく異なるためです。形の違いが大きいほど、人は素早くそれを見つけることができます。
形の違いをデザインに活用する


形の違いは、デザインでどのように活かせますか?

「形」の違いは、「色」だけに頼らずにステータスの違いを表現するのに役立ちます。例えば、Googleフォトでは、選択した写真は形状が変化するので、どの画像が選択済みか一目瞭然です。

それは便利ですね。色覚に特性のある人にも有効ですか?

はい、そうなんです。色覚に特性のある方にも「形」で違いを伝えられるので、「色」だけに頼らないインターフェースとして形状の変化はとても有効です。

誰にでもわかりやすいデザインになりますね。
フォーカス移動と形状の変化


特に、フォーカス移動を前提とするテレビのインターフェースでは、形状の変化が現在地を示す上で重要な役割を果たします。

具体的にはどう使われているんですか?

一般的に、大きくなっている部分がその時点でのフォーカス位置を表します。これにより、ユーザーは直感的に操作ができます。

なるほど、形の変化で現在の選択状態がわかるんですね。

そうです。形の認知特性を理解してデザインに活かすことで、より使いやすいインターフェースを作れます。

本日はとても勉強になりました。ありがとうございます。

ありがとうございました!これからのデザインに活かしていきたいです。
