INDEX of This Page
ヒトの進化で備わった?色の認識能力


人は色の違いを瞬間的に見分けることができますよね。この色の認知能力は、生まれつき備わったもので、努力や訓練で得られるものではないようです。

確かに、色を見分けるのに特別な訓練は必要ないですね。これはヒトの進化の中で身についた能力なんでしょうか?

その可能性は高いですね。例えば、森の中で果実を素早く見つけられる能力があれば、生存率が上がります。だから、子孫を残すために色の認知能力や瞬間的に把握する力が発達したのかもしれませんね。
対象の数よりも、視界を占有する大きさと色の目立ちやすさ

先生、色の大きさや目立ちやすさも関係してくるんですか?

はい、そうです。色の認知能力で興味深いのは、草むらにいる緑色のバッタを探すよりも、赤いりんご一個を一瞬で見つけられることです。同系色よりも対比色が目立つんですよ。赤色のような注目色は特に目立ちますし、その色が大きければもっと目立ちます。

なるほど、それは広告づくりにも活用できそうですね!
色数は増えると、逆にわかりづらくなる

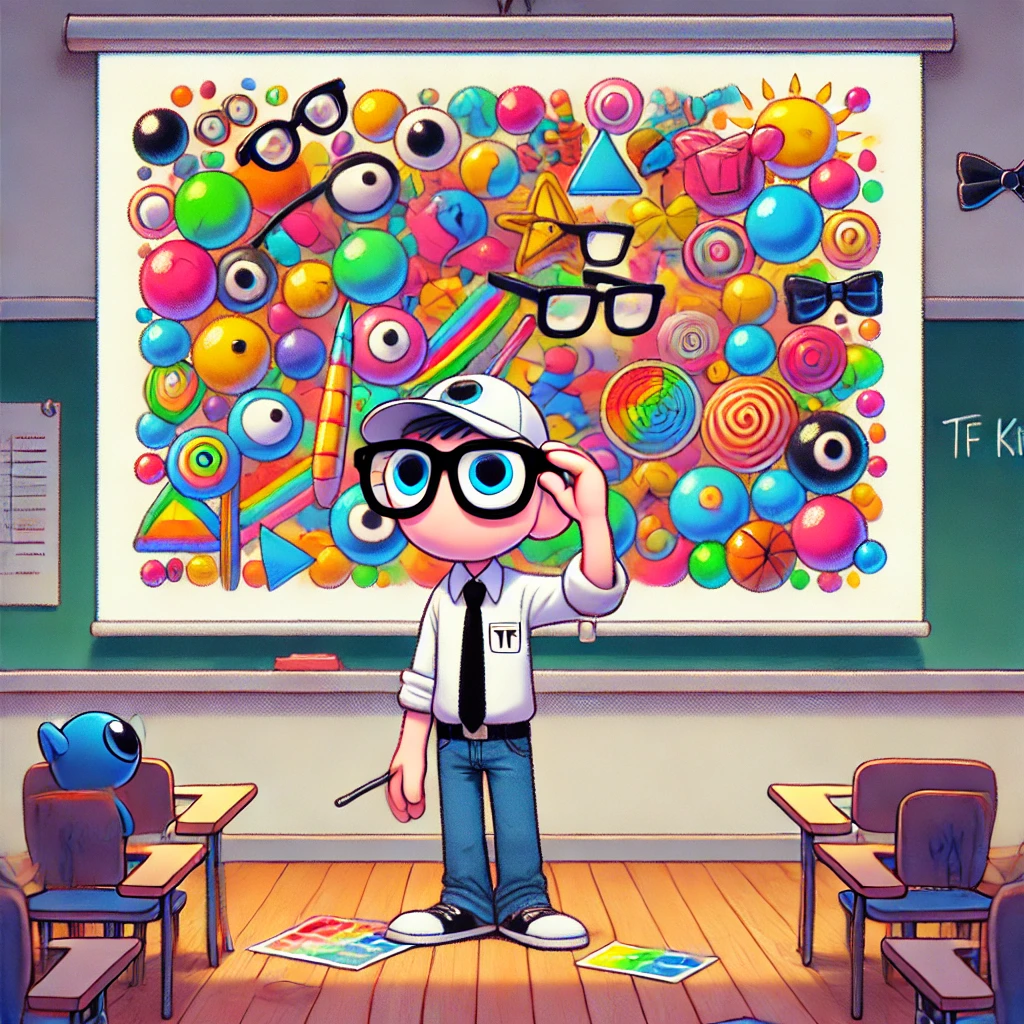
では、色数が増えるとどうなるでしょうか?次の絵を見てください。


おお、だいぶ見るべき対象が増えてきましたね。
【良い点】
・色数が増えたことで明るく賑やかな雰囲気が出てきた。
【困った点】
・色数が増えたことで全体の統一感が取りづらくなってきた。

そうなんです。色数が増えた途端に見分けにくくなりますよね。デザインの基本原則で「色数を増やしてはいけない」と言われるのは、この人間の認知能力の特性があるからなんです。

例えば、樹木にいるカブトムシを主役にした宣伝広告だとしたら、気づいてもらえるでしょうか?

うーん、樹木の背景とカブトムシが同じ茶系だから、被っていて気づきにくいですね!さらに、一番目立つはずの赤いりんごも、周囲に紫や黄色が散らばると、どこに注目すればいいか迷ってしまいます。

同じ茶系の対象が複数ある場合、サイズが大きいものが目立ち、小さいと目立たないかもしれませんね。

その通りです。広告デザインではユーザーに情報を伝えるために、色数を減らす、見るべき対象をどう減らしていくかを考えることが重要になってきますね。
色の組み合わせ


ここで、色の組み合わせについて詳しく教えていただけますか?

はい。色は「色相」「明度」「彩度」の3つの要素から成り立っています。「色相」は色合いのことで、赤橙黄緑青藍紫にわたるグラデーションです。「明度」は明るさで、強ければ明るく、弱ければ暗くなります。「彩度」は鮮やかさで、強ければビビッドな色味に、弱ければくすんだ色味になります。

なるほど、その3つの要素で色が決まるんですね。

そうです。これらの要素を調整して、別の色を作り出すことができます。例えば、
・対になる色を見つける:色相だけを動かす
・より弱い色を見つける:明度だけを動かす
・調和を保った色を見つける:彩度だけを動かす
といった具合に、意図を持って色を探したり調整することができます。

色には「有彩色」と「無彩色」があるんですよね?

はい、そうですね。色があるものを有彩色、色がないものを無彩色と言います。別の言い方をすれば、無彩色は「白・黒・グレー」であり、有彩色はそれ以外の全てです。
色の意味

色には、それぞれ固有の意味合いがあります。一般的に「青」や「緑」は安全な意味で使われ、ボタンであれば決定や確定、送信などに使うのが適切です。「黄色」は注意を促す用途で使われ、「赤」は最も注意すべき事柄に使われます。

例えば、削除ボタンを赤にするのはそういう理由なんですね。

その通りです。ひとたび削除したら元に戻せないといった「致命的な操作」をするボタンには、赤を使うのが適切です。
明度差

有彩色はそれぞれ固有の明るさ(明度)が異なり、グレースケールにすることでその違いをよく理解できます。有彩色の中で最も明度が高い色は「黄色」で、有彩色と無彩色で最も明度差が大きい組み合わせは「黄色」と「黒」です。

だから警告標識などで黄色と黒が使われるんですね。

そうなんです。この組み合わせが一般的に「警告・注意」の意味で使われるように、色の組み合わせにも固有の意味合いを持つものがあります。
文字の可読性

文字の読みやすさには、背景色との明度差が確保されていることが重要です。例えば、赤は明度が低い有彩色なので、白文字だと可読性が高く、黒文字では読みにくくなります。反対に、黄色は明度が高い有彩色なので、黒文字のほうが読みやすくなります。

なるほど、デザインするときに注意が必要ですね。
基本的な配色パターン
ベースカラー、メインカラー、アクセントカラー



上手く使えば効果的ですが、使いすぎると効果が下がってしまうのが色の特性です。そこで、どのように配色するのが良いかという目安として、ベースカラー、メインカラー、アクセントカラーという考え方があります。

それぞれどういう役割なんでしょうか?

ベースカラーは全体の7割程度を占める、余白や背景などで使う色です。主に白や黒などの無彩色が使われます。メインカラーは全体の2割程度を占める、ボタンや文字色などで使われる全体の基調となる色です。アクセントカラーは全体の1割弱を占める、少量ながらも最も目立つ色です。

なるほど、この配色パターンを使えば無難にまとまるんですね。
少数の色を中心にデザインする

結局のところ要点は「多くの色を使わずに、少数の色を中心としてデザインする」ことです。ベースとなる色を別とすれば、メインに使う色は1色、あるいは多くて2色にとどめると、わかりやすくまとまります。

確かに、そのほうが視認性も高まりますね。

右の例では、それぞれメインカラーを2つ使っており、どちらが特に目立つというわけではありませんが、わかりやすく、全体的なバランスがとれています。
色によるブランド訴求


色とブランドの関係についても教えてください。

はい。色には、ユーザーがそれまでに体験してきたイメージを喚起する力があります。例えば、赤、青、黄、緑の4つの色が組み合わさると、多くのユーザーはGoogleを想起するでしょう。

確かに、その色の組み合わせを見るとGoogleを連想しますね。

このように、色とブランドを紐付けている事例はたくさんあります。ティファニーは「ティファニー・ブルー」とも呼ばれる水色を基調色として、白を組み合わせた配色を使っています。JRは看板や改札などを緑の基調色に白文字で揃えています。

ブランドの認知と訴求のために、色の組み合わせが重要なんですね。
配色だけで想起させる力

ある色の組み合わせは、それを見ただけで特定の対象やブランドをイメージしてしまうほど強力なものになります。そういった色の組み合わせを作り出すことができれば、大きな資産となります。
ブランド認知は向上、識別性は低下

しかし、ブランドカラーの統一性と識別性は、状況によっては相関しないこともあります。例えば、Googleではブランドイメージとして赤、青、黄、緑の4つの色を統一して用いています。これによってブランド認知は向上しますが、その一方で識別性が損なわれている傾向があります。

確かに、Googleのサービスのアイコンが似すぎていて、どれが何のサービスか分かりにくいことがありますね。

そうなんです。以前のアイコンのほうが識別性は高かったかもしれません。ブランドカラーの統一と識別性はバランスを考える必要がありますね。

本日はとても勉強になりました。ありがとうございました。

ありがとうございました!色の特性を理解して、これからのデザインに活かしていきたいです。
